Responsive Web Tasarım Ölçüleri - Doğru Ölçüler ile Mobil Uyumlu Tasarım
- Mustafa Serhat YILDIRIM
- -
- Mart 27, 2023
- -
- Genel
- -
- 1516

Responsive Web Tasarımı Nedir?
Responsive web tasarımı, internet sitelerinin farklı ekran boyutlarına uygun olarak otomatik olarak ölçeklenmesini sağlayan bir web tasarım tekniğidir. Bu sayede, kullanıcılar farklı cihazlarda (masaüstü, tablet, mobil) sitenin aynı kalitede görüntülenmesini sağlayabilirler. Doğru ölçüler, responsive tasarımların anahtarıdır. Çünkü her bir ekran boyutu için farklı ölçüler kullanmak, kullanıcılara daha iyi bir deneyim sunmanızı sağlar.
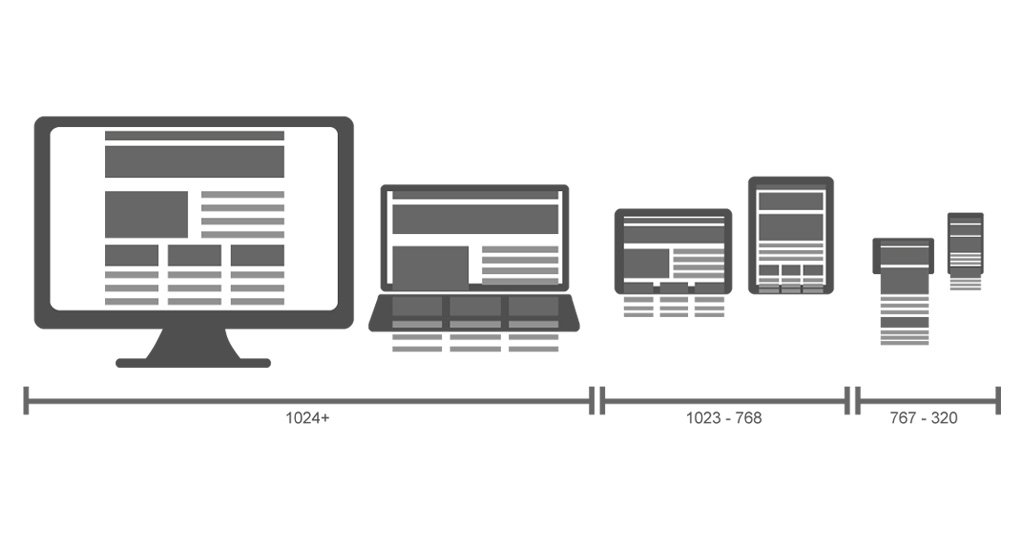
Responsive Web Tasarım Ölçüleri
Daha önce bahsetmiş olduğumuz responsive tasarımın şimdi de ölçülerine değineceğim. Pek çok farklı çözünürlükte yapabildiğimiz responsive tasarımlar da, 3 ile 6 arası kademelere kadar farklı yapılarda kullanılabiliyor. Ama ben şuan popüler olanlarından bahsedeceğim. 3 ya da 4 farklı çözünürlük ölçüsüne göre tasarlanması yeterli olan responsive tasarımlarda, en çok kullanılanlarına göre hazırlanmış tabloları aşağıda görebilirsiniz.
4 Kademeli İçin;
| Çözünürlük | Uyumluluk | |
| 1.Ekran | 0-767px | Mobil Ekranlar |
| 2.Ekran | 768px - 991px | Dikey Tablet |
| 3.Ekran | 992px - 1199px | Yatay Tablet - Minibook Laptop |
| 4.Ekran | 1200px ve üstü | Notebook - Masaüstü |
3 Kademeli İçin;
| Çözünürlük | Uyumluluk | |
| 1.Ekran | 0-767px | Mobil Ekranlar |
| 2.Ekran | 768px - 991px | Dikey Tablet |
| 3.Ekran | 992px - ve üstü | Yatay Tablet - Notebook - Masaüstü |
Neden Responsive Web Tasarımı Kullanmalısınız?
Responsive web tasarımı kullanmak, sitenizin farklı ekran boyutlarına uygunluğunu artırır ve kullanıcıların siteye erişimini kolaylaştırır. Ayrıca, arama motoru optimizasyonu (SEO) açısından da önemlidir. Responsive tasarımlar, farklı ekran boyutlarına uygunluğundan dolayı SEO performansı açısından avantaj sağlar. Sonuç olarak, responsive web tasarımı, sitenizin kullanıcı deneyimini artırır ve marka itibarınızı güçlendirir.
Responsive Web Tasarımında Hangi Ölçüler Kullanılır?
Responsive tasarım yaparken, ilk yapılması gereken şey, tasarımın masaüstü ekran boyutuna göre belirlenmesidir. Daha sonra, diğer ekran boyutları için tasarımın ölçülerinin belirlenmesi gerekir. Genellikle, 3 farklı boyut için ölçüler belirlenir: masaüstü, tablet ve mobil. Masaüstü için en yaygın olarak kullanılan ölçüler, genişlik olarak 1200 veya 960 piksel, yükseklik olarak da 800 pikseldir. Tabletler için önerilen ölçüler ise genişlik olarak 768 veya 800 piksel, yükseklik olarak da 1024 pikseldir. Mobil cihazlar için önerilen ölçüler ise genellikle 320 veya 480 piksel genişlik olarak belirlenmektedir.
Fontlar ve Öğelerin Boyutları Nasıl Ayarlanır?
Responsive tasarımda kullanılan font boyutları ve öğelerin boyutları, her ekran boyutunda uygun olmalıdır. Örneğin, mobil cihazlar için daha basit ve minimalist bir tasarım tercih edilmelidir. Doğru bir şekilde yapılmış responsive web tasarımı, sitenizin kullanıcı deneyimini artırır ve marka itibarınızı güçlendirir.
Responsive Tasarımı SEO Açısından Neden Önemlidir?
Responsive tasarımlar, farklı ekran boyutlarına uygunluğundan dolayı SEO performansı açısından avantaj sağlar. Ayrıca, responsive web tasarımı kullanmak, sitenizin farklı ekran boyutlarına uygunluğunu artırır ve kullanıcıların siteye erişimini kolaylaştırır.
Mobil Cihazlar için Minimalist Tasarım
Mobil cihazlarda daha az alan olduğu için, responsive tasarımda mobil cihazlar için minimalist bir tasarım tercih edilmelidir. Örneğin, site menüsü ve navigasyon çubukları, mobil cihazlar için basitleştirilerek sadece ana seçenekler gösterilmelidir. Bu, kullanıcıların siteye erişimini kolaylaştırır ve mobil cihazlarda daha iyi bir deneyim sunar.
Responsive Tasarım ve Kullanıcı Deneyimi
Responsive tasarım, sitenizin farklı ekran boyutlarına uygunluğunu artırarak, kullanıcıların siteye erişimini kolaylaştırır ve kullanıcı deneyimini artırır. Doğru bir şekilde yapılan responsive web tasarımı, kullanıcıların siteye erişimini kolaylaştırır ve marka itibarınızı güçlendirir.
Responsive Tasarımda Dikkat Edilmesi Gereken Diğer Faktörler
Responsive tasarımda dikkat edilmesi gereken bir diğer faktör, resimlerin boyutlarıdır. Resimlerin yüksek boyutları, mobil internet kullanıcıları için yüksek veri kullanımı anlamına gelir. Bu nedenle, responsive tasarımda resimlerin boyutu küçültülmeli ve sıkıştırılmalıdır. Ayrıca, responsive tasarımda kullanılan renklerin uygun olması da önemlidir. Dikkat çekici renkler kullanmak, markanızın hatırlanmasını sağlayabilir ancak aynı zamanda sitenin okunabilirliğini de azaltabilir.
Responsive Tasarımın Markanız ve İmajınız Üzerindeki Etkisi
Responsive tasarım, markanızın imajını güçlendirir ve müşteri sadakatini artırır. Müşterileriniz, farklı cihazlarda sitenizin mükemmel bir şekilde görüntülendiğini gördüklerinde, markanıza olan güvenlerini artırırlar. Ayrıca, responsive tasarımın SEO performansı açısından da avantaj sağladığı unutulmamalıdır.

