Örnek Kodlu Ortak CSS Flexbox Düzen Modelleri
- Mustafa Serhat YILDIRIM
- -
- Temmuz 07, 2022
- -
- CSS
- -
- 761

Teorik olarak, karmaşık düzenler oluşturmak için flexbox'ı (Esnek Kutu Modülü) kullanmak oldukça basittir, ancak çoğu zaman kendim de bir öğeye display: flex eklerken düzenin nasıl olması gerektiğini bulmaya çalışırken çok zaman harcadığımı fark ettim eğer siz de benim gibiyseniz kendi düzeninizi oluşturmaya başlarken kopyalayıp yapıştırabileceğiniz CSS ile 10 örnek flexbox kutu düzeni listesi oluşturdum. Aşağıda bu flexbox kutu yerleşim modellerini inceleyeceğiz.

Her örnek, HTML'nizin bir kapsayıcı sınıfına sahip bir öğe içerdiğini varsayar ve bu öğe, tümü bir öğe sınıfına sahip olan birkaç alt öğeyi içerir. (alt öğelerin sayısı örneğe göre değişir):
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
...
</div>
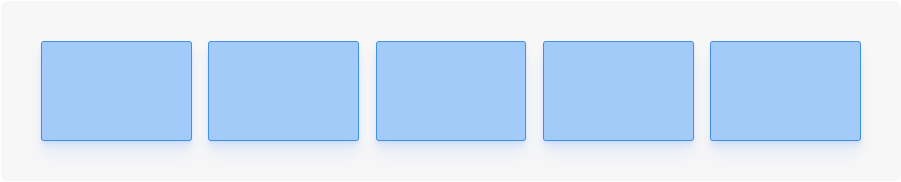
Tümünü uzat, sabit aralık

En temel esnek kutu kalıbı: birkaç kutunun ana öğelerinin tüm genişliğini uzatması ve doldurması. Tek yapmanız gereken display: flex'i container ve flex-grow değerini item üzerinde 0'ın üzerinde ayarlamaktır:
.container {
display: flex;
}
.item {
flex-grow: 1;
height: 100px;
}
.item + .item {
margin-left: 2%;
}
+ seçiciyi yalnızca öğe çiftleri arasına boşluk eklemek için kullanırız (esas olarak listedeki ilk öğe için sol kenar boşluğunu atlayarak).
Artan esnek büyüme, bir öğenin diğer herhangi bir öğeye kıyasla esnemesine izin verilen alan miktarını artıracaktır. Buradaki orta öğede flex-grow'u 2'ye ayarlarsak, mevcut alanı temel olarak 6 parçaya böleriz (her öğe için 1 parça artı orta öğe için 1 ekstra, 1+1+2+1+1). Ortadaki öğe iki parça (flex-grow: 2) değerinde alan alır ve diğer tüm öğeler bir parça (flex-grow: 1) alır.

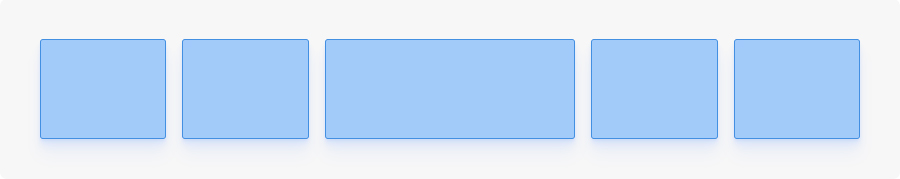
Ortaya uzat, sabit aralık


Yaygın bir uygulama ve web modeli, yalnızca ortadaki öğeyi uzatmak, ancak en sağdaki ve en soldaki öğeleri sabit tutmaktır. Yalnızca bir öğenin esnemesini istiyorsak, statik kalması gereken öğe üzerinde sabit bir genişlik (ör. 100 piksel) ve esnemesi gereken öğe üzerinde flex-grow: 1 ayarlamalıyız.
.container {
display: flex;
}
.item {
height: 100px;
width: 100px; /* Varsayılan olarak sabit bir genişlik */
}
.item-center {
flex-grow: 1; /* Büyütmek ve esnetmek için orta öğeyi ayarlayın */
}
.item + .item {
margin-left: 2%;
}
Buradaki sağ ve sol eleman 100 piksellik bir tanımlanmış genişliğe sahip olsa bile, orta alandaki flex-grow mevcut tüm alanı kaplayacak şekilde esnemesini sağlayacaktır.
Alternatif Grid
Alternatif bir blog akışı oluşturmak için bazı varyasyonlarla bir ızgara oluşturmaktır: eşit büyüklükteki iki öğeden oluşan her satırdan sonra, tüm satırı kaplayan bir öğe vardır:

Bunu yapabilmek için yapmamız gerekenler:
1. flex-wrap: wrap: Container’e (veya tüm öğeler tek bir satırda işlenir)
2. justify-content: space-between: öğesini container de ayarlayın, yalnızca öğeler arasında boşluk oluşturmak için (üst öğenin kenarı ile öğeler arasında değil)
3. Her item'ın genişliğini %49'a (veya %50'ye eşit veya daha az benzer bir değere) ayarlayın
4. Tüm satırı doldurması için her üç item genişliğini %100'e ayarlayın. nth-child() seçicisiyle listedeki her üç öğeyi hedefleyebiliriz.
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item {
width: 48%;
height: 100px;
margin-bottom: 2%;
}
.item:nth-child(3n) {
width: 100%;
}
İlk satırın tam genişlikte olmasını ve sonraki iki öğenin bir satırı paylaşmasını istiyorsanız, .item:nth-child(1n) { width: 100% } yazamayacağınızı unutmayın; bu tüm öğeleri hedefleyecektir. Her üçüncü öğeyi seçerek ve ardından iki öğeyi geri alarak ilk öğeyi hedeflemeniz gerekir: .item:nth-child(3n-2) { width: 100% }.
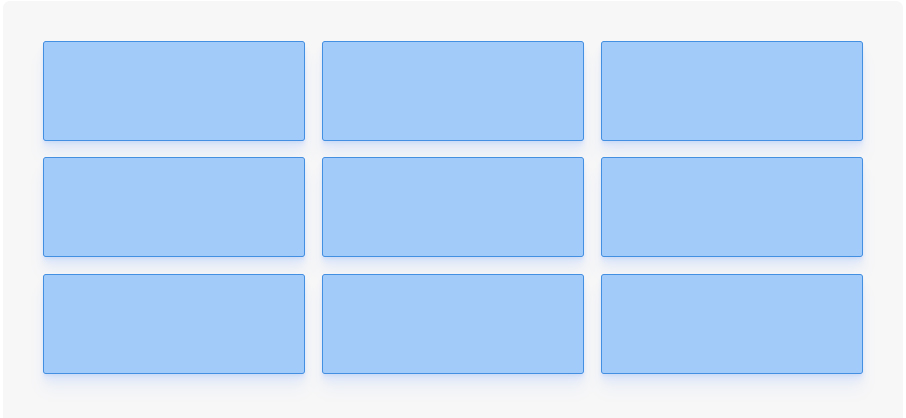
3x3 grid

flex-grow’u 0'a ve flex-basis tüm itemlar için tercih edilen genişliğe ayarlayarak 3x3'lük bir ızgara oluşturabiliriz (burada flex short-hand kullanılarak yapılır: flex: 0 %32). Öğeler arasındaki boşluklar her satırdan kalanlardır, yani (%100-32x3)/2=%2. Tüm öğeler arasında eşit boşluk elde etmek için kenar boşluğunu (margin-bottom: %2) eşleştirdim:
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item {
flex: 0 32%;
height: 100px;
margin-bottom: 2%; /* (100-32*3)/2 */
}
Her satırdaki öğe sayısını artırmak veya azaltmak için flex-basis değiştirebilirsiniz. flex: 0 24% her satıra 4 öğe koyar, flex: 0 19% her satıra 5 öğe koyar, vb.
3x3 grid, kısıtlı oranlar (1:1)

Kısıtlı orantılara sahip öğelerle dolu bir grid'i, biraz hileli bir padding CSS numarası kullanarak oluşturabiliriz. Bir öğede padding ayarlarken % kullanırsak, padding, bu durumda o öğenin üst öğesinin genişliğine, .container'a göre ayarlanır. Bu efekti, bir öğenin genişliğini ve padding tabanını aynı değere ayarlayarak (ve o öğenin yüksekliğini padding-bottom yoluyla etkin bir şekilde ayarlayarak) bir kare oluşturmak için kullanabiliriz:
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item {
width: 32%;
padding-bottom: 32%; /* Genişlikle aynı, yüksekliği ayarlar */
margin-bottom: 2%; /* (100-32*3)/2 */
position: relative;
}
Etkili bir şekilde yalnızca padding'den oluşan bir öğe oluşturduğumuzdan ve içerik için yer kalmadığından, bu örnekte .item'de position: relative olarak ayarlamamız ve position: absolute ile bir alt öğe eklememiz ve kullanmamız gerekir.

Öğelerin oranlarını değiştirmek için tek yapmanız gereken, .item'deki genişlik ve padding-bottom oranlarını değiştirmek. Genişliği değiştirmek her satırdaki öğelerin sayısını etkiler, böylece gird yapısını etkilememek için örneğin 16:9 (32:18'e eşdeğer) dikdörtgenler oluşturmak için paddding-bottom %18 olarak değiştirebiliriz.
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item {
width: 32%;
padding-bottom: 18%; /* 32:18, i.e. 16:9 */
margin-bottom: 2%; /* (100-32*3)/2 */
}
Grafik: Dikey Grid

Basit bir grafik görselleştirmesi oluşturmak için flexbox kullanmak istiyorsanız, tek yapmanız gereken kapsayıcının hizalama öğelerini flex-end olarak ayarlamak ve her çubuk için bir yükseklik tanımlamaktır. flex-end, çubukların grafiğin altına sabitlenmesini sağlar.
.container {
display: flex;
height: 300px;
justify-content: space-between;
align-items: flex-end;
}
.item { width: 14%; }
.item-1 { height: 40%; }
.item-2 { height: 50%; }
.item-3 { height: 60%; }
.item-4 { height: 20%; }
.item-5 { height: 30%; }
Grafik: Yatay Grid

Dikey çubuklarla aynı tekniği kullanarak, bir dizi yatay çubuk oluşturmak için kaba bir sütun değeriyle flex-direction ekleyebiliriz. flex-direction, bir satırın yatay olarak çalıştığı (→) ve bir sütunun dikey olarak çalıştığı (↓) satır (varsayılan) veya sütun değerine sahip olabilir. Sırasıyla sıra-ters (←) ve sütun-ters (↑) kullanarak her ikisinin de yönünü tersine çevirebilirsiniz.
.container {
display: flex;
height: 300px;
justify-content: space-between;
flex-direction: column;
}
.item { height: 14%; }
.item-1 { width: 40%; }
.item-2 { width: 50%; }
.item-3 { width: 60%; }
.item-4 { width: 20%; }
.item-5 { width: 30%; }
Dikey List

Dikey bir liste oluşturmak ve öğeleri yukarıdan aşağıya doğru listelemek için tek yapmamız gereken flex-direction satırın varsayılan değerinden sütuna değiştirmektir:
.container {
display: flex;
flex-direction: column;
align-items: center;
}
.item {
height: 40px;
margin-bottom: 10px;
}
Masonry (ya da mozaik)

Muhtemelen internetin her yerinde masonry (veya mozaik) düzenleri görmüşsünüzdür, ancak bunların hepsinin Masonry veya benzer bir JavaScript kitaplığı tarafından desteklenmesi muhtemeldir. Flexbox, nihayet bu düzeni yalnızca CSS ile oluşturmak için harika bir aday gibi görünebilir ve bu kesinlikle mümkün, ancak şaşırtıcı derecede zor.
Flexbox ile bir masonry düzeni oluşturmanın ana zorluklarından biri, bir öğenin bir öğenin üstündeki ve altındaki konumunu etkilemesini sağlamak için, öğelerin yukarıdan aşağıya doğru hareket etmesini sağlayan kabın flex-direction sütuna değiştirmemiz gerektiğidir. Bu harika görünen ve duvar efektine benzeyen bir düzen oluşturur, ancak kullanıcılar için kafa karıştırıcı olabilir; beklenmedik bir öğe sıralaması oluşturur. Soldan sağa okursanız, öğeler karıştırılmış gibi görünür ve rastgele bir sırada görünür, örneğin 1, 3, 6, 2, 4, 7, 8, vb.
Neyse ki, order özelliğiyle, hangi öğelerinin sıralamasını değiştirmek için kullanabiliriz. Öğeleri orijinal sıralarına göre dinamik olarak sıralamak için bu özelliği nth-child() seçicisinin akıllıca kullanımıyla birleştirebiliriz. Üç sütunlu birmasonry oluşturmak istiyorsak, tüm öğeleri aşağıdaki gibi üç “gruba” ayırabiliriz:
/* Öğeleri satırlara yeniden sıralayın */
.item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
.item:nth-child(3n) { order: 3; }
.container::before,
.container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}
Bunun nasıl çalıştığını ve nedenini ayrıntılı olarak açıklayan başka bir yazı yazdım. Bu, 1. öğe, 4. öğe, 7. öğe vb. için sıralamayı 1'e ayarlayacaktır. Aynı sıra değerine sahip öğeler, kaynak kodu sırasına veya hangi değerin önce ayarlandığına göre artan düzende sıralanacaktır, bu örnekte şu şekilde sıralanmış üç set üretiyoruz: 1.sıra: 1, 4, 7, 10 (3n+1) 2. sıra: 1, 2, 5, 8 (3n+2) ve 3. sıra ile: 2, ve 3, 6, 9 (3n). Bu üç grup bizim üç sütunumuzu temsil eder. Bir araya getirildiğinde sıra 1, 4, 7, 10, 2, 5, 8, 3, 6, 9 olur.
Bu grupların her birini bir sütun (ne fazla, ne daha az) olarak oluşturduğumuzdan emin olursak, soldan sağa doğru okuduğunuz zaman bu, öğelerin orijinal sırasına döndüğü yanılsamasını yaratacaktır. Grid'i görsel olarak satırlara ayrıştırırsak, ilk satır her gruptan (1, 2, 3) ilk elemanı içerecek, ikinci satır her gruptan (4, 5, 6) ikinci elemanı içerecek ve bu böyle devam edecektir. Ardından, üst öğenin yüksekliğinin %100'ünü kaplayan sütunların arasına, sütunları satır kesmeye zorlayan ve bitişik sütunlarla birleşmeyen öğeler ekleriz. İşte tam CSS kodları:
.container {
display: flex;
flex-flow: column wrap;
align-content: space-between;
height: 580px;
}
.item {
width: 32%;
margin-bottom: 2%; /* (100-32*3)/2 */
}
.item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
.item:nth-child(3n) { order: 3; }
.container::before,
.container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}
Görsel olarak bu, masonry etkisine çok yakın bir şey elde eder.

